오늘도 지난 시간과 같이 유튜브 앱 유저 인터페이스를 분석해보며 앱 디자인을 카피해보는 시간을 갖겠습니다.

2021. 11. 6. 토요일. 챌린지 6회차로 4-3 강의를 수강하고 작성하는 후기입니다.
패스트캠퍼스 문의 결과 유료 강의의 내용이 너무 많이 노출되면 수정을 요청할 수도 있다고 하셔서, 강의에서 강사님이 말씀해주신 핵심만 짚고 넘어가며 제가 다시 공부하고 기억해야 될 부분들과 제 생각을 위주로 적도록 하겠습니다.
오늘은 4-3 'Youtube App 디자인 카피 - Material Design 2' 수업을 들었습니다. 어제의 강의 랜딩페이지 카피에 이어 오늘은 유튜브 나머지 페이지 디자인을 따라해보는 시간을 가졌습니다. 디자인 카피는 앱의 프레임이나 구성의 세부적인 요소들을 분석하고 따라해보며 우리가 사용하는 앱의 디자인들이 어떤 목적으로 디자인되었는지 어떻게 표현되었는지 공부하는 과정입니다. 아무 생각 없이 따라해보는 것에서만 그치는 게 아니라 숨겨져있는 목적까지 파악해봐야 제대로 된 공부가 되겠죠. 어떻게 사용자의 니즈를 예측해서 디자인했는지, 어떻게 사용성을 좋게 디자인했는지, 어떻게 심미적인, 아름다운 디자인을 만들어냈는지, 어떻게 주변의 다른 요소들과도 잘 어우러지게 조화롭게 디자인했는지... 이런 모든 것들을 고려해서 디자인을 해야하는 것입니다. UX 디자인, 쉽지 않죠? ㅎ
그렇지만 이렇게 논리적으로 많은 것을 생각해야하는 분야인만큼 다른 디자인 분야보다 더 재밌는 것도 사실입니다. 제 개인적인 취향일 수도 있지만, 저는 제가 만들어내는 디자인이 더 많은 사람에게 영향을 미치고 좋은 변화를 이끌어낼 수 있길 바라는 사람이라 이번에 이렇게 ui ux 를 공부하는 모든 순간이 참 재미있어요. 하나하나 새겨둬야할 것 투성이입니다.
내가 디자인하는 것이 많은 이들의 삶에 영향을 미치고 많은 것들을 변화시킬 거라고 생각하면 참 설레지 않나요? 그러니까 그만큼 더 많이 공부하고 노력해서 좋은 변화를 이끌어내는 사람이 되어야겠어요

유튜브 앱 디자인 카피 - Material Design (2)
지난 시간은 피그마를 통해 구글 material design 머테리얼 디자인 툴을 사용하는 방법을 습득하고 유튜브 앱의 메인 랜딩페이지를 따라해보는 시간이었어요. 피그마는 커뮤니티에서 구글 머테리얼 디자인 키트부터 아이콘이나 컬러 등의 요소들을 묶어둔 자료를 한번에 다운받아 사용할 수 있어 굉장히 편하다는 것, 그리고 특히 피그마의 publish 기능을 통해 코워커들, 팀원들에게 해당 기능을 바로 공유할 수 있다는 걸 알 수 있었습니다. 참고로, publish 기능을 사용하려면 업그레이드해서 professional 버전을 써야합니다.
지난 시간에 이야기했던 디자인 카피의 장점을 다시 한번 볼까요?
1. 기본적인 디자인 시스템을 알게 된다
2. 피그마를 자주 다루며 능숙해질 수 있다
3. 각각의 페이지를 왜 이렇게 디자인했는지 짐작해보며 개연성을 습득할 수 있다
4. 기본기가 탄탄해진다
이러한 장점이 있고, 무엇보다 기본기가 탄탄해지면 탄탄해질수록 어떤 디자인이 오더라도 무서울 게 없어집니다!!
UI 라는 건 패턴과 컴포넌트가 있기 마련이니까요~! 많이 공부하고 분석해보면서 기본기를 쌓으면 패턴과 컴포넌트가 다 읽히고, 더 좋은 패턴과 컴포넌트를 만들어낼 수도 있어요. 그러니까 우리 같이 현존하는 좋은 앱 디자인을 분석하고 카피하며 UI 디자인의 기초를 쌓아가봅시다!
더불어 지난 수업시간 앱 카피 실습으로 유튜브 랜딩 페이지의 두 가지 user journey를 알 수 있었는데요,
첫 번째는 원하는 영상을 쉽게 찾을 수 있도록 큰 썸네일을 배치하고 자동으로 재생될 수도 있게끔 만들었다는 점.
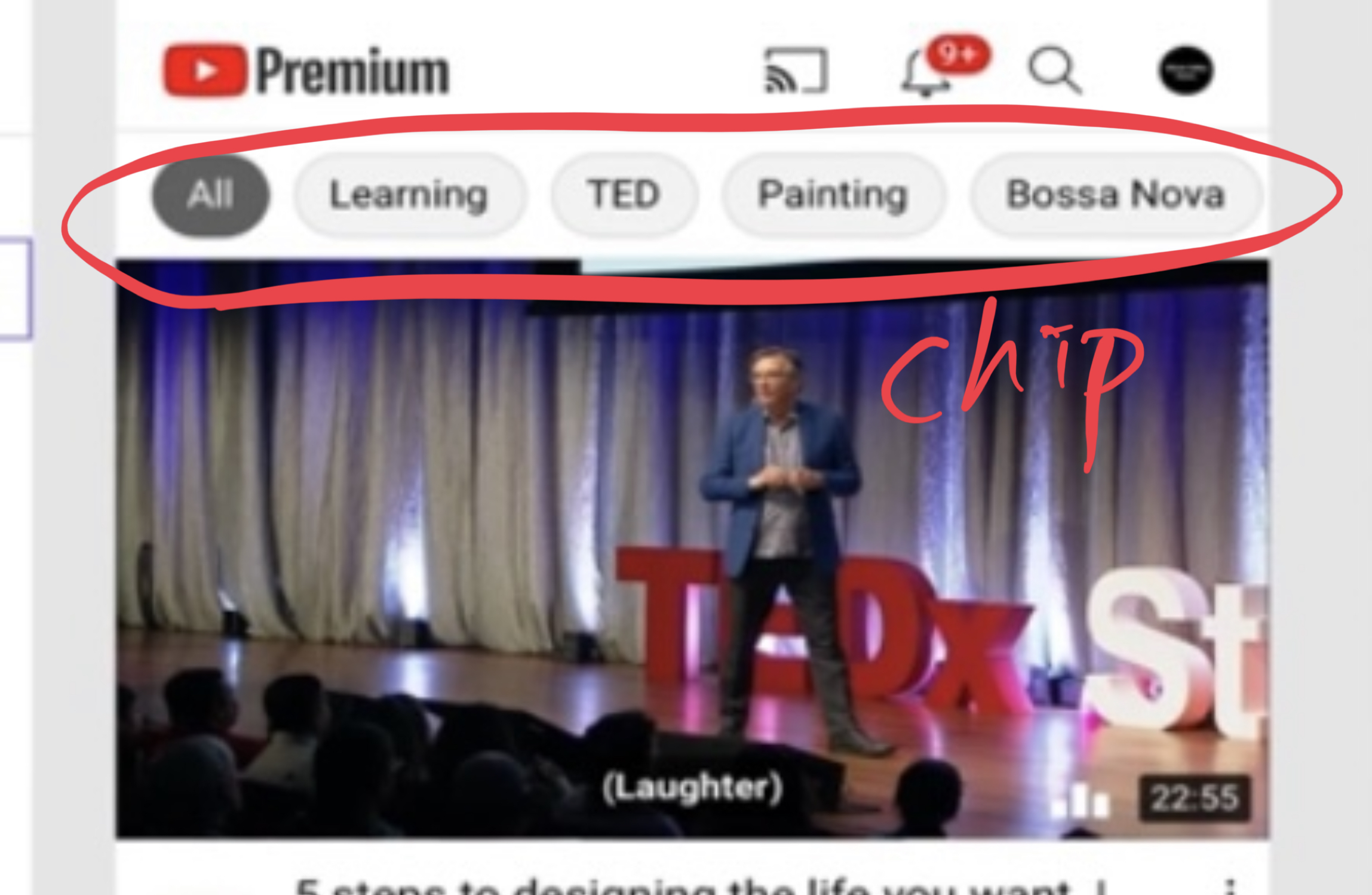
두 번째는 chip(아래 사진), navigation등의 기능으로 유저들이 정보를 쉽게 찾을 수 있도록 한 점입니다.

그럼, 이번 수업시간의 Core User Journey (CUJ)에 대해서 알아보죠. 오늘은 유튜브의 메인 페이지인 '홈' 페이지에서 영상을 클릭하면 나오는 페이지와 댓글창을 열었을 때의 페이지, 그리고 보관함 부분까지 총 세 가지를 카피했는데, 여기서의 목적은 사용자가 영상을 감상한 후에 취할 애프터 액션(after action)에 대한 솔루션을 제시하려 했다는 점입니다. 댓글 comment, 액션 action, 관련영상을 제시한 겁니다.
강사님은 이 유튜브 디자인 카피를 통해 디자인 시스템을 사용하는 방법을 배워서 두려움 없이 어떤 디자인이든 만들어내는 능력이 생길 수 있고, 더불어 기본 ui 컴포넌트 시스템 (typo, size, color)를 공부할 수 있게 될 거라고 하셨습니다.
기본적인 ui 컴포넌트 시스템 = a 픽셀 그리드, 타이포그래피를 어떤 걸 쓰는지, 12포인트로 캡션을 쓰고, 16포인트로 바디를 쓰고, 14포인트로 서브 타이틀이나 이런 걸 쓰는 것. 그리고 색깔 배치라든가.. gray 900, 700, blue 600 등의 컬러를 많이 쓴다는 것 또한 알 수 있었죠. 이런 카피를 많이 하면 디자인 보는 눈이 생길 것이니 열심히 해보도록 합시다!
이번 수업에서 알게 된 점 + 기억해야될 단축키
- Text 편집할 때 우측 메뉴 text 옆 detach style을 누르면 세부 속성이 나온다
- 타이포그래피 중요하다. 사이즈나 색상을 꼼꼼히 신경쓰며 카피하자
- 아이콘을 그리기 전에 그 아이콘이 들어갈 상자(컨테이너)를 길이 숫자를 등분하여 생각해보고 그걸 그려서 아이콘을 정렬하자
- 아이콘+텍스트+컨테이너 -> 세 가지 그룹화해서 사용하자
보관함 페이지 카피 과정에서 알게된 점
- 많이 사용하는 사이즈가 있다. 알아둬야한다
- 4 또는 8의 배수 (= 8픽셀 그리드)를 보통 쓰는데, 크기 조절에 용이하기 때문이다
- 8이 작다고 10을 하는 것은 안된다. 기본 16으로 설정 후에 조절한다
- 보통은 바디 paragraph를 16포인트로 많이 쓰는데, 유튜브에서는 조금 다르게 썼다
Asset 에셋 편집
- 커뮤니티에서 line item 검색 후 삽입
- 라인아이템을 선택하고 마우스 우측 버튼 눌러서 detach instance
- 커뮤니티 디자인 키트와 연결되지 않고 개별편집이 가능해졌다
이번에 사용한 사이즈와 컬러 값
title: 16pt
subtitle: 14pt
caption: 12pt
color: gray 900, 700, 300, blue 600
지난 시간에 배운 것들 복습
- 다운받은 파일을 Team project로 공유하는 방법 - 각 파일의 중앙 최상단에 보면 이름 정하는 부분 바로 옆에 있는 확장 아이콘을 클릭하여 publish style and component 기능을 사용
- 파일 사용 활성화: menu -> library 버튼 눌러서 활성화
- 파일의 모든 요소들은 좌측 asset 에셋에서 볼 수 있으며 검색도 가능
유용한 단축키
- space 바 누른 채로 드래그 = pan
- Z + 드래그 = zoom
- Z + option/alt = zoom out
- control + c/i = 색 선택, 스포이트 기능 (control은 키보드에서 option/alt 바로 왼쪽에 있는 키)
- 프레임 frame(대지) 만들려면 a 누르면 됨
오늘의 강의에서는 유튜브 앱의 디자인 요소들을 자세히 분석하며 UX 사용성에 기반해서 고안한 유튜브의 UI 컴포넌트들을 공부할 수 있었습니다. 실제 앱의 각 페이지별 특성과 그 페이지의 각 컴포넌트들, 해당 부분이 어떤 이유로 존재하게 되었는지를 추측하며 디자인 로직에 대해 자세히 설명해주시는 강사님 덕분에 강의를 여러 번 돌려듣고 하나하나 실습해가며 UX 디자인을 논리적으로 만들어나갈 수 있는 기초를 쌓을 수 있었어요. 여러 번 보고 복습해서 완전한 제것으로 만들어야겠습니다. 그리고 무엇보다, 좋은 앱 디자인을 따라해보는 연습을 많이 해야겠다는 생각이 들었습니다.
사용자에게 편안하고 실용적인 디자인은 현존하는 좋은 앱을 뜯어보며 배울 수 있을 거니까요. 좋은 사례들 많이 찾아보고 디자인을 보는 눈을 키워야겠습니다. 16pt, gray700, 900과 같은 요소들을 딱 보면 한눈에 알아볼 수 있고 그걸 적재적소에 아름답게 사용할 줄 아는 디자이너가 되는 그날까지!!! 열심히 노력해봅시다.
그럼 오늘의 공부는 여기까지!
오늘도 수고 많으셨습니다! 내일은 다음 회차 강의 수강 후기를 가져오겠습니다.
어제보다 더 나은 오늘을 위해! 오늘도 열심히 달려봅시다.

본 포스팅은 패스트캠퍼스 챌린지를 신청하고 수강 중인 실리콘밸리 시리즈 구글 프로덕트 디자이너의 강의 후기입니다.
구글 프로덕트 디자이너의 강의 (패스트캠퍼스 챌린지 1일차)
⬆️ 위 글 ⬆️ 을 보시면 해당 강의에 대한 자세한 설명이 나와있습니다 🤓
#패스트캠퍼스 #패캠챌린지 #직장인인강 #직장인자기계발 #패스트캠퍼스후기
#구글MaterialDesign시스템을활용한YoutubeforLearning앱디자인프로젝트
https://bit.ly/3FVdhDa
수강료 100% 환급 챌린지 | 패스트캠퍼스
딱 5일간 진행되는 환급챌린지로 수강료 100% 환급받으세요! 더 늦기전에 자기계발 막차 탑승!
fastcampus.co.kr
*본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
'서비스 기획·디자인 > 패스트캠퍼스 챌린지' 카테고리의 다른 글
| 클럽하우스 앱 UI 유저 인터페이스, 피그마 작업 (패스트캠퍼스 8일차) (0) | 2021.11.08 |
|---|---|
| 피그마 단축키, 클럽하우스 앱 UI 유저 인터페이스 (패스트캠퍼스 7일차) (0) | 2021.11.07 |
| 구글 프로덕트 디자이너와 유튜브 앱디자인 카피 (패스트캠퍼스 챌린지 5일차) (0) | 2021.11.05 |
| 나쁜 디자인, 밀리의서재 앱 분석 (패스트캠퍼스 챌린지 4일차) (0) | 2021.11.04 |
| 좋은 UX 디자인이란? (패스트캠퍼스 챌린지 3일차) (0) | 2021.11.03 |
