오늘은 클럽하우스 앱 UI를 분석해보며 앱 디자인을 카피해보는 시간을 가졌습니다.

2021. 11. 8. 월요일. 오늘은 챌린지 8일차로 4-4 강의를 수강하고 작성하는 후기입니다.
패스트캠퍼스 문의 결과 유료 강의 내용이 너무 많이 노출되면 수정을 요청할 수도 있다고 하셔서, 강의에서 강사님이 말씀해주신 핵심만 짚고 넘어가며 제가 다시 공부하고 기억해야 될 부분들과 제 생각을 위주로 적도록 하겠습니다.
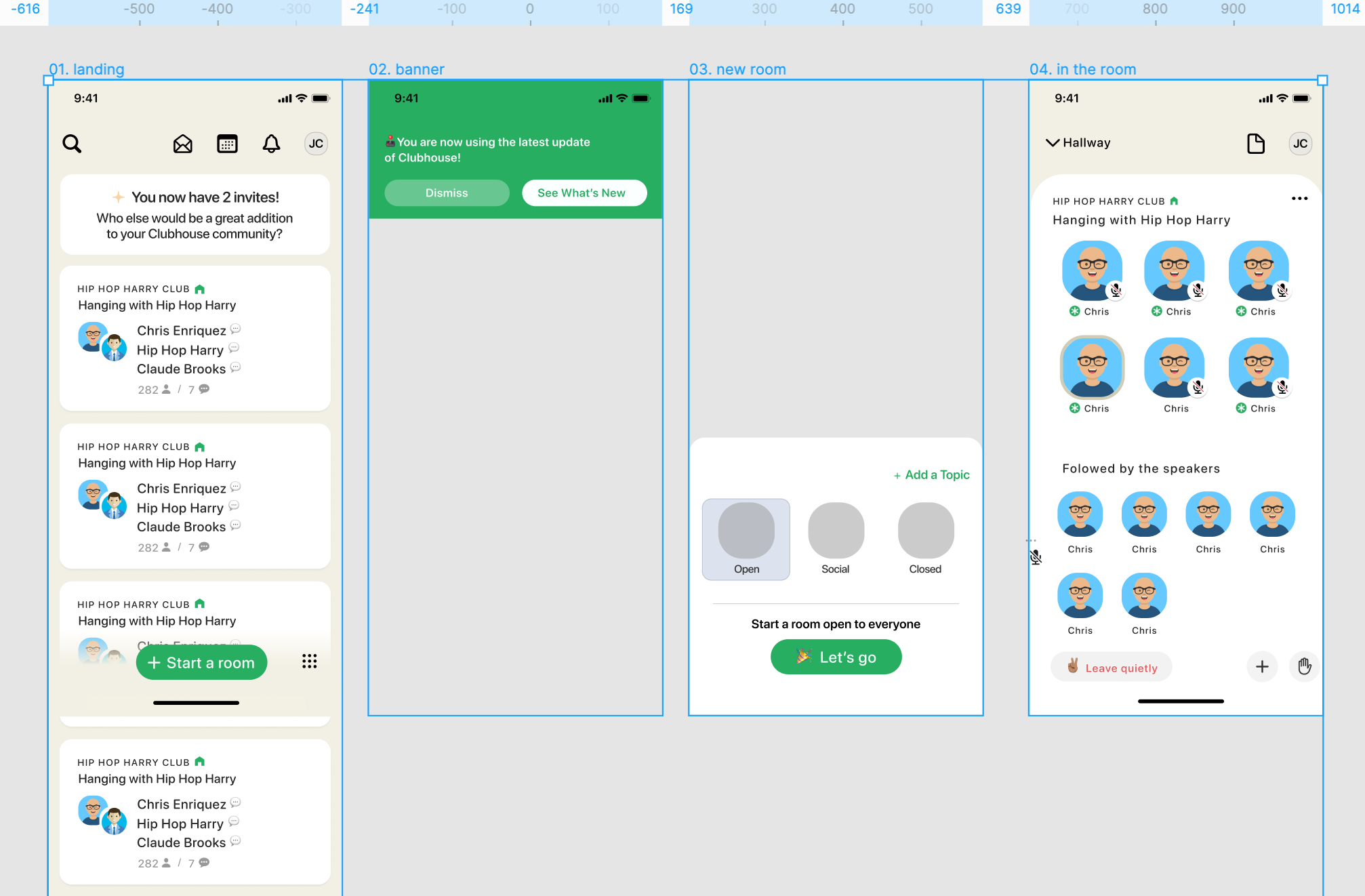
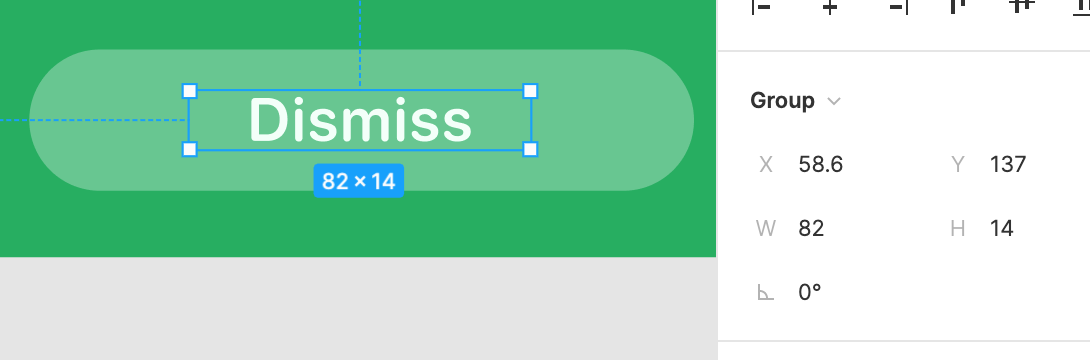
오늘은 4-4 'Clubhouse app 디자인 카피 - iOS 디자인 (2)' 수업을 들었습니다. 아래는 카피해본 입니다.
Clubhouse app 디자인 카피 - iOS 디자인 (2)
클럽하우스 앱 카피를 해보기 전에 2회차에 걸쳐 안드로이드(구글) 머테리얼 디자인 기반의 유튜브 앱을 카피해봤다면, 이번엔 2회차에 걸쳐 iOS 디자인 시스템에 익숙해지며 클럽하우스 앱을 카피해보고 ui를 공부하는 시간을 가졌습니다. 지난 수업시간에 클럽하우스의 주요 페이지 4개를 다뤄보았고, 이번에는 온보딩이랑 스타트룸을 디자인합니다. 일단 여기서도 마찬가지로 A를 눌러서 iPhone 11 Pro X를 눌러서 대지를 만들고 시작해보겠습니다.

그럼 이제 오늘 배운 것들을 정리해보겠습니다.
1. K 를 누르면 스케일툴로 아이콘의 사이즈를 정확하게 맞출 수 있다. V로 확대 축소하면 도형만 확대 축소되고 그 안에 내용물들(타입페이스 등)은 함께 조절되지 않는데 K(스케일툴)를 이용하면 도형 안에 있는 타입페이스까지 한꺼번에 같이 확대되고 축소된다.
-> 아주 중요한 개념입니다! 한꺼번에 확대하고 축소할 때 K를 누르시면 됩니다.
2. 글씨체 크기(가로,세로)를 정할 때 짝수로 정한다. 홀수로 하게되면 가운데 정렬을 할 때 위아래가 정확하게 분배가 안 된다.

유용한 단축키
- space 바 누른 채로 드래그 = pan
- Z + 드래그 = zoom
- Z + option/alt = zoom out
- control + c/i = 색 선택, 스포이트 기능 (control은 키보드에서 option/alt 바로 왼쪽에 있는 키)
- 프레임(대지) 만들려면 a 누르면 됨
- 보통 커뮤니티에서 material design color palette 를 검색해서 많이들 사용함
- 보통 saturation 600을 많이 씀. 바탕은 50, 10을 쓴다
- 로고를 다운받을 때, 구글에서 검색해서 png 로고를 찾고 그걸 copy해서 피그마로 돌아와서 바로 붙여넣기 해주면 된다

오늘의 강의에서는 클럽하우스 앱 디자인을 카피해보며 디자인 요소들을 자세히 분석하고 UX 사용성에 기반한 UI 컴포넌트들을 공부할 수 있었습니다. 실제 앱의 각 페이지별 특성과 그 페이지의 각 컴포넌트들, 해당 부분이 어떤 이유로 존재하게 되었는지를 추측하며 디자인 로직에 대해 자세히 설명해주시는 강사님 덕분에 강의를 여러 번 돌려듣고 하나하나 실습해가며 UX 디자인을 논리적으로 만들어나갈 수 있는 기초를 쌓을 수 있었어요. 여러 번 보고 복습해서 완전한 제것으로 만들어야겠습니다.
그럼 오늘의 공부는 여기까지!
오늘도 수고 많으셨습니다! 내일은 다음 회차 강의 수강 후기를 가져오겠습니다.
어제보다 더 나은 오늘을 위해! 오늘도 열심히 달려봅시다.
본 포스팅은 패스트캠퍼스 챌린지를 신청하고 수강 중인 실리콘밸리 시리즈 구글 프로덕트 디자이너의 강의 후기입니다.
구글 프로덕트 디자이너의 강의 (패스트캠퍼스 챌린지 1일차)
⬆️ 위 글 ⬆️ 을 보시면 해당 강의에 대한 자세한 설명이 나와있습니다 🤓
#패스트캠퍼스 #패캠챌린지 #직장인인강 #직장인자기계발 #패스트캠퍼스후기
#구글MaterialDesign시스템을활용한YoutubeforLearning앱디자인프로젝트
https://bit.ly/3FVdhDa
수강료 100% 환급 챌린지 | 패스트캠퍼스
딱 5일간 진행되는 환급챌린지로 수강료 100% 환급받으세요! 더 늦기전에 자기계발 막차 탑승!
fastcampus.co.kr
*본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
오늘은 클럽하우스 앱 UI를 분석해보며 앱 디자인을 카피해보는 시간을 가졌습니다.

2021. 11. 7. 일요일. 챌린지 7일차로 4-4 강의를 수강하고 작성하는 후기입니다.
패스트캠퍼스 문의 결과 유료 강의 내용이 너무 많이 노출되면 수정을 요청할 수도 있다고 하셔서, 앞으로는 강의에서 강사님이 말씀해주신 핵심만 짚고 넘어가며 제가 다시 공부하고 기억해야 될 부분들과 제 생각을 위주로 적도록 하겠습니다.
오늘은 4-4 'Clubhouse app 디자인 카피 - iOS 디자인 (1)' 수업을 들었습니다.
Clubhouse app 디자인 카피 - iOS 디자인 (1)
오늘부턴 실전 강의입니다. 이론 강의도 무척 유익했고 배울 점이 많았지만 실습 강의는 또 어떻게 진행될지 굉장히 궁금했는데요. 먼저 본격적으로 디자인 프로젝트 기획하고 새로운 서비스를 만들어보기 전에 유튜브 디자인 앱을 카피하는 것부터 시작합니다.
피그마를 통해 구글 material design 머테리얼 디자인 툴을 사용하는 방법을 습득하고 유튜브 앱의 랜딩페이지를 따라해보는 시간이었어요. 피그마는 커뮤니티에서 구글 머테리얼 디자인 키트부터 아이콘이나 컬러 등의 요소들을 묶어둔 자료를 한번에 다운받아 사용할 수 있어 굉장히 편했어요. 특히 publish 기능을 통해 코워커들, 팀원들에게 해당 기능을 바로 공유할 수도 있어요. 이 publish 기능을 사용하려면 업그레이드해서 professional 버전을 써야합니다. 저는 조금 고민하다가 강사님이 쓰는 걸 추천한다고 하셔서 바로 결제했어요.,,ㅎ
그럼 우린 왜 앱디자인을 카피해야할까요? 소모적인 일은 아닐까요?
디자인 카피를 하다 보면 여러가지 장점이 있는데
1. 기본적인 디자인 시스템을 알게 됨
2. 피그마를 자주 다루며 능숙해질 수 있음
3. 각각의 페이지를 왜 이렇게 디자인했는지 짐작해보며 개연성을 습득할 수 있음
4. 기본기가 탄탄해짐. 어떤 디자인이 오더라도 무서울 게 없어집니다!!
UI 라는 건 패턴과 컴포넌트가 있기 마련이니까요~!
그러니까 현존하는 좋은 앱 디자인을 분석하고 카피하며 UI 디자인의 기초를 쌓아가봅시다~~!
더불어 앱 카피 실습으로 유튜브 랜딩 페이지의 두 가지 user journey를 알 수 있었는데요,
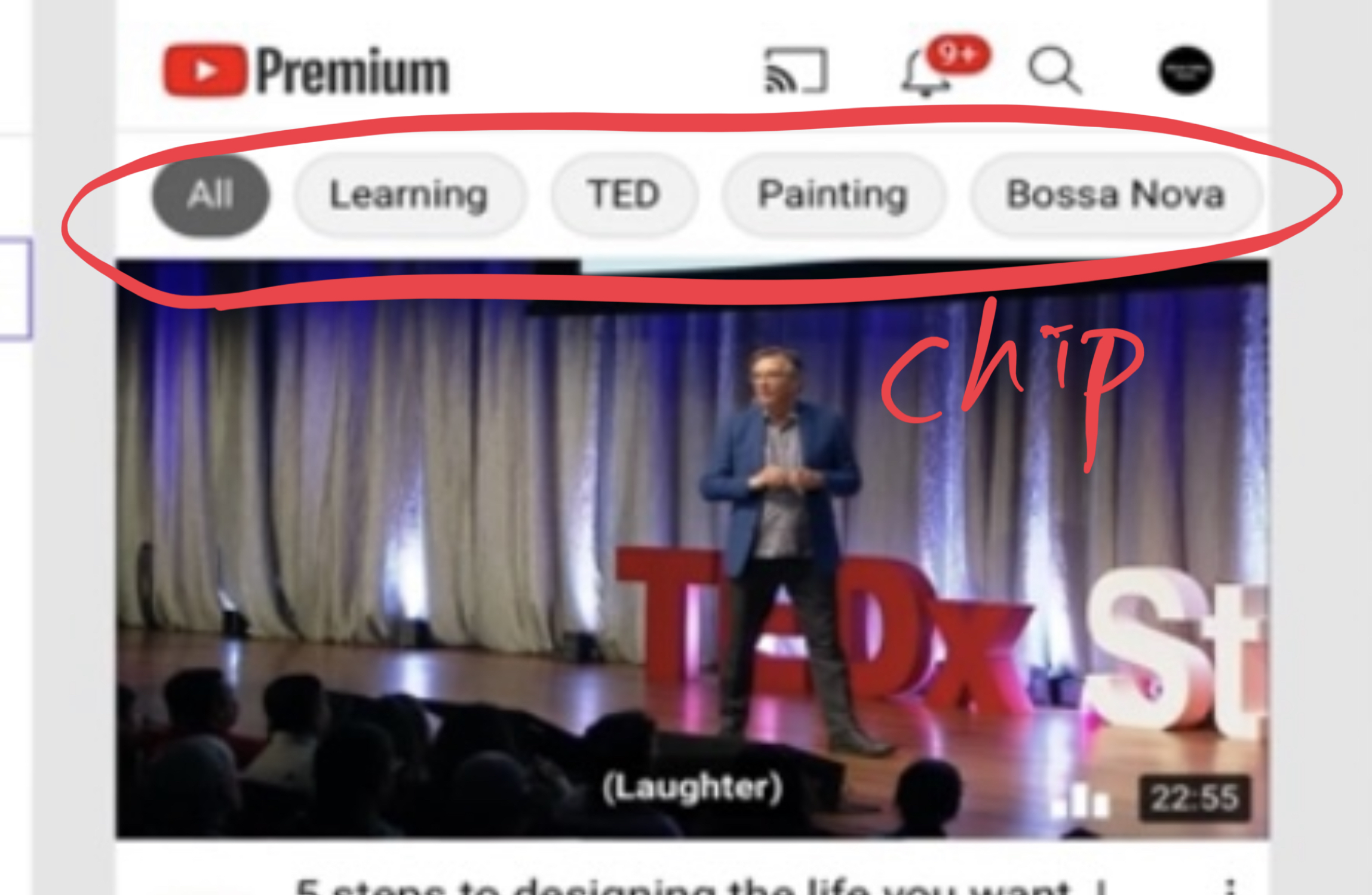
첫 번째는 원하는 영상을 쉽게 찾을 수 있도록 큰 썸네일을 배치하고 자동으로 재생될 수도 있게끔 만들었다는 점.
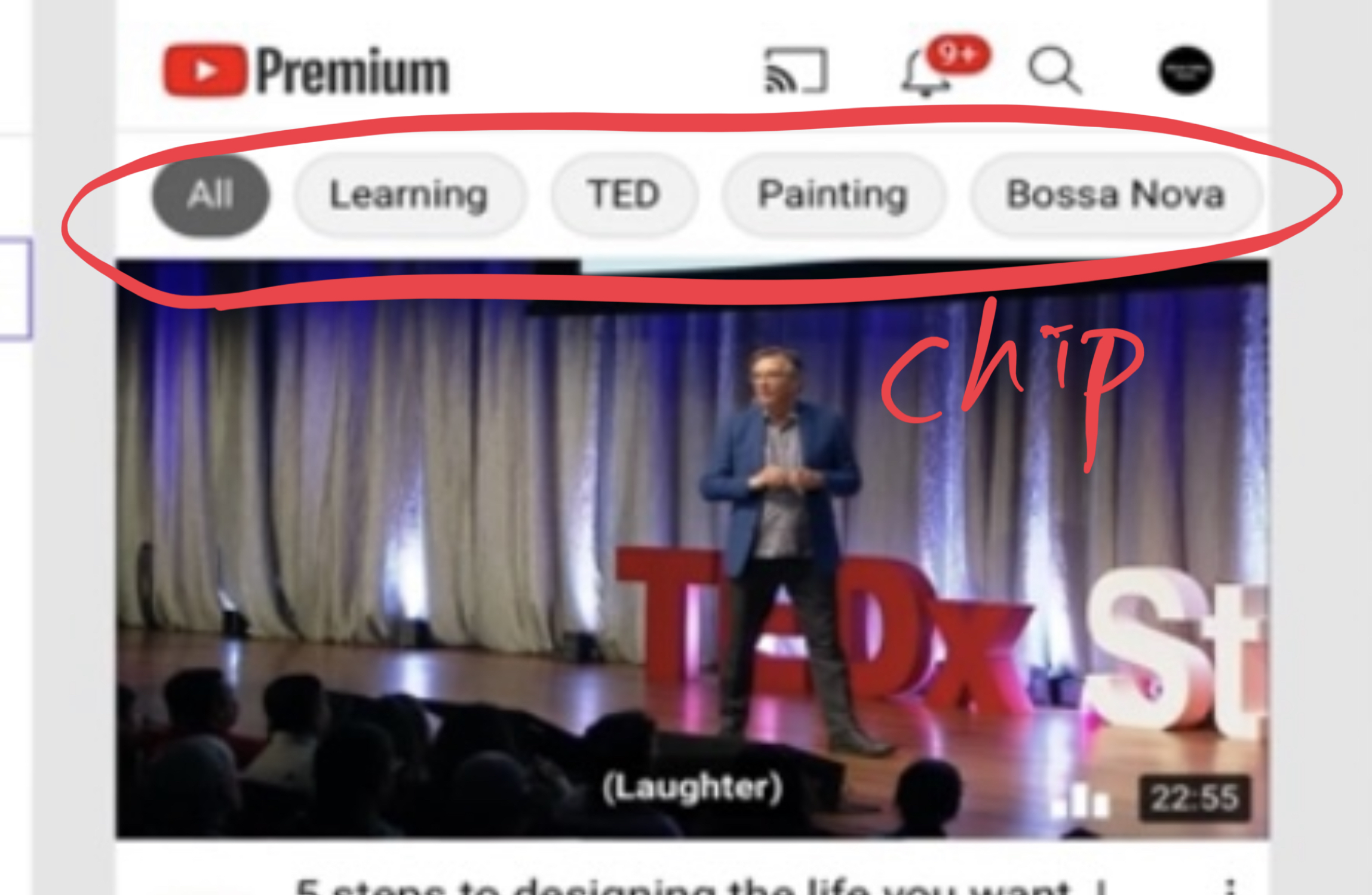
두 번째는 chip(아래 사진), navigation등의 기능으로 유저들이 정보를 쉽게 찾을 수 있도록 한 점입니다.

그럼 이제 오늘 배운 피그마의 기능들을 정리해보겠습니다.
- 다운받은 파일을 Team project로 공유하는 방법 - 각 파일의 중앙 최상단에 보면 이름 정하는 부분 바로 옆에 있는 확장 아이콘을 클릭하여 publish style and component 기능을 사용
- 파일 사용 활성화: menu -> library 버튼 눌러서 활성화
- 파일의 모든 요소들은 좌측 asset 에셋에서 볼 수 있으며 검색도 가능
유용한 단축키
- space 바 누른 채로 드래그 = pan
- Z + 드래그 = zoom
- Z + option/alt = zoom out
- control + c/i = 색 선택, 스포이트 기능 (control은 키보드에서 option/alt 바로 왼쪽에 있는 키)
- 프레임(대지) 만들려면 a 누르면 됨
- 보통 커뮤니티에서 material design color palette 를 검색해서 많이들 사용함
- 보통 saturation 600을 많이 씀. 바탕은 50, 10을 쓴다
- 로고를 다운받을 때, 구글에서 검색해서 png 로고를 찾고 그걸 copy해서 피그마로 돌아와서 바로 붙여넣기 해주면 된다

오늘의 강의에서는 유튜브 앱의 디자인 요소들을 자세히 분석하며 UX 사용성에 기반해서 고안한 유튜브의 UI 컴포넌트들을 공부할 수 있었습니다. 실제 앱의 각 페이지별 특성과 그 페이지의 각 컴포넌트들, 해당 부분이 어떤 이유로 존재하게 되었는지를 추측하며 디자인 로직에 대해 자세히 설명해주시는 강사님 덕분에 강의를 여러 번 돌려듣고 하나하나 실습해가며 UX 디자인을 논리적으로 만들어나갈 수 있는 기초를 쌓을 수 있었어요. 여러 번 보고 복습해서 완전한 제것으로 만들어야겠습니다.
그럼 오늘의 공부는 여기까지!
오늘도 수고 많으셨습니다! 내일은 다음 회차 강의 수강 후기를 가져오겠습니다.
어제보다 더 나은 오늘을 위해! 오늘도 열심히 달려봅시다.
본 포스팅은 패스트캠퍼스 챌린지를 신청하고 수강 중인 실리콘밸리 시리즈 구글 프로덕트 디자이너의 강의 후기입니다.
구글 프로덕트 디자이너의 강의 (패스트캠퍼스 챌린지 1일차)
⬆️ 위 글 ⬆️ 을 보시면 해당 강의에 대한 자세한 설명이 나와있습니다 🤓
#패스트캠퍼스 #패캠챌린지 #직장인인강 #직장인자기계발 #패스트캠퍼스후기
#구글MaterialDesign시스템을활용한YoutubeforLearning앱디자인프로젝트
https://bit.ly/3FVdhDa
수강료 100% 환급 챌린지 | 패스트캠퍼스
딱 5일간 진행되는 환급챌린지로 수강료 100% 환급받으세요! 더 늦기전에 자기계발 막차 탑승!
fastcampus.co.kr
*본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
오늘은 클럽하우스 앱 UI를 분석해보며 앱 디자인을 카피해보는 시간을 가졌습니다.

2021. 11. 7. 일요일. 챌린지 7일차로 4-4 강의를 수강하고 작성하는 후기입니다.
패스트캠퍼스 문의 결과 유료 강의 내용이 너무 많이 노출되면 수정을 요청할 수도 있다고 하셔서, 앞으로는 강의에서 강사님이 말씀해주신 핵심만 짚고 넘어가며 제가 다시 공부하고 기억해야 될 부분들과 제 생각을 위주로 적도록 하겠습니다.
오늘은 4-4 'Clubhouse app 디자인 카피 - iOS 디자인 (1)' 수업을 들었습니다.
Clubhouse app 디자인 카피 - iOS 디자인 (1)
오늘부턴 실전 강의입니다. 이론 강의도 무척 유익했고 배울 점이 많았지만 실습 강의는 또 어떻게 진행될지 굉장히 궁금했는데요. 먼저 본격적으로 디자인 프로젝트 기획하고 새로운 서비스를 만들어보기 전에 유튜브 디자인 앱을 카피하는 것부터 시작합니다.
피그마를 통해 구글 material design 머테리얼 디자인 툴을 사용하는 방법을 습득하고 유튜브 앱의 랜딩페이지를 따라해보는 시간이었어요. 피그마는 커뮤니티에서 구글 머테리얼 디자인 키트부터 아이콘이나 컬러 등의 요소들을 묶어둔 자료를 한번에 다운받아 사용할 수 있어 굉장히 편했어요. 특히 publish 기능을 통해 코워커들, 팀원들에게 해당 기능을 바로 공유할 수도 있어요. 이 publish 기능을 사용하려면 업그레이드해서 professional 버전을 써야합니다. 저는 조금 고민하다가 강사님이 쓰는 걸 추천한다고 하셔서 바로 결제했어요.,,ㅎ
그럼 우린 왜 앱디자인을 카피해야할까요? 소모적인 일은 아닐까요?
디자인 카피를 하다 보면 여러가지 장점이 있는데
1. 기본적인 디자인 시스템을 알게 됨
2. 피그마를 자주 다루며 능숙해질 수 있음
3. 각각의 페이지를 왜 이렇게 디자인했는지 짐작해보며 개연성을 습득할 수 있음
4. 기본기가 탄탄해짐. 어떤 디자인이 오더라도 무서울 게 없어집니다!!
UI 라는 건 패턴과 컴포넌트가 있기 마련이니까요~!
그러니까 현존하는 좋은 앱 디자인을 분석하고 카피하며 UI 디자인의 기초를 쌓아가봅시다~~!
더불어 앱 카피 실습으로 유튜브 랜딩 페이지의 두 가지 user journey를 알 수 있었는데요,
첫 번째는 원하는 영상을 쉽게 찾을 수 있도록 큰 썸네일을 배치하고 자동으로 재생될 수도 있게끔 만들었다는 점.
두 번째는 chip(아래 사진), navigation등의 기능으로 유저들이 정보를 쉽게 찾을 수 있도록 한 점입니다.

그럼 이제 오늘 배운 피그마의 기능들을 정리해보겠습니다.
- 다운받은 파일을 Team project로 공유하는 방법 - 각 파일의 중앙 최상단에 보면 이름 정하는 부분 바로 옆에 있는 확장 아이콘을 클릭하여 publish style and component 기능을 사용
- 파일 사용 활성화: menu -> library 버튼 눌러서 활성화
- 파일의 모든 요소들은 좌측 asset 에셋에서 볼 수 있으며 검색도 가능
유용한 단축키
- space 바 누른 채로 드래그 = pan
- Z + 드래그 = zoom
- Z + option/alt = zoom out
- control + c/i = 색 선택, 스포이트 기능 (control은 키보드에서 option/alt 바로 왼쪽에 있는 키)
- 프레임(대지) 만들려면 a 누르면 됨
- 보통 커뮤니티에서 material design color palette 를 검색해서 많이들 사용함
- 보통 saturation 600을 많이 씀. 바탕은 50, 10을 쓴다
- 로고를 다운받을 때, 구글에서 검색해서 png 로고를 찾고 그걸 copy해서 피그마로 돌아와서 바로 붙여넣기 해주면 된다

오늘의 강의에서는 유튜브 앱의 디자인 요소들을 자세히 분석하며 UX 사용성에 기반해서 고안한 유튜브의 UI 컴포넌트들을 공부할 수 있었습니다. 실제 앱의 각 페이지별 특성과 그 페이지의 각 컴포넌트들, 해당 부분이 어떤 이유로 존재하게 되었는지를 추측하며 디자인 로직에 대해 자세히 설명해주시는 강사님 덕분에 강의를 여러 번 돌려듣고 하나하나 실습해가며 UX 디자인을 논리적으로 만들어나갈 수 있는 기초를 쌓을 수 있었어요. 여러 번 보고 복습해서 완전한 제것으로 만들어야겠습니다.
그럼 오늘의 공부는 여기까지!
오늘도 수고 많으셨습니다! 내일은 다음 회차 강의 수강 후기를 가져오겠습니다.
어제보다 더 나은 오늘을 위해! 오늘도 열심히 달려봅시다.
본 포스팅은 패스트캠퍼스 챌린지를 신청하고 수강 중인 실리콘밸리 시리즈 구글 프로덕트 디자이너의 강의 후기입니다.
구글 프로덕트 디자이너의 강의 (패스트캠퍼스 챌린지 1일차)
⬆️ 위 글 ⬆️ 을 보시면 해당 강의에 대한 자세한 설명이 나와있습니다 🤓
#패스트캠퍼스 #패캠챌린지 #직장인인강 #직장인자기계발 #패스트캠퍼스후기
#구글MaterialDesign시스템을활용한YoutubeforLearning앱디자인프로젝트
https://bit.ly/3FVdhDa
수강료 100% 환급 챌린지 | 패스트캠퍼스
딱 5일간 진행되는 환급챌린지로 수강료 100% 환급받으세요! 더 늦기전에 자기계발 막차 탑승!
fastcampus.co.kr
*본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
'서비스 기획·디자인 > 패스트캠퍼스 챌린지' 카테고리의 다른 글
| 논리적인 디자인 프로젝트를 위한 기반 작업하기 (패스트캠퍼스 10일차) (0) | 2021.11.10 |
|---|---|
| 논리적인 작업 진행을 위한 디자인 프로세스 (패스트캠퍼스 9일차) (0) | 2021.11.09 |
| 피그마 단축키, 클럽하우스 앱 UI 유저 인터페이스 (패스트캠퍼스 7일차) (0) | 2021.11.07 |
| 유튜브 앱 UI 분석, 유저 인터페이스 공부 (패스트캠퍼스 챌린지 6일차) (0) | 2021.11.06 |
| 구글 프로덕트 디자이너와 유튜브 앱디자인 카피 (패스트캠퍼스 챌린지 5일차) (0) | 2021.11.05 |
