오늘은 클럽하우스 앱 UI를 분석해보며 앱 디자인을 카피해보는 시간을 가졌고, 그 과정에서 제가 피그마 단축키를 정리한 것을 올려두었습니다. 제 노트 이곳저곳에 적혀있던 피그마 단축키 모두 모아 정리해두었으니 확인해보세요!

2021. 11. 7. 일요일. 오늘은 챌린지 7일차로 4-4 강의를 수강하고 작성하는 후기입니다.
패스트캠퍼스 문의 결과 유료 강의 내용이 너무 많이 노출되면 수정을 요청할 수도 있다고 하셔서, 앞으로는 강의에서 강사님이 말씀해주신 핵심만 짚고 넘어가며 제가 다시 공부하고 기억해야 될 부분들과 제 생각을 위주로 적도록 하겠습니다.
오늘은 4-4 'Clubhouse app 디자인 카피 - iOS 디자인 (1)' 수업을 들었습니다.
Clubhouse app 디자인 카피 - iOS 디자인 (1)
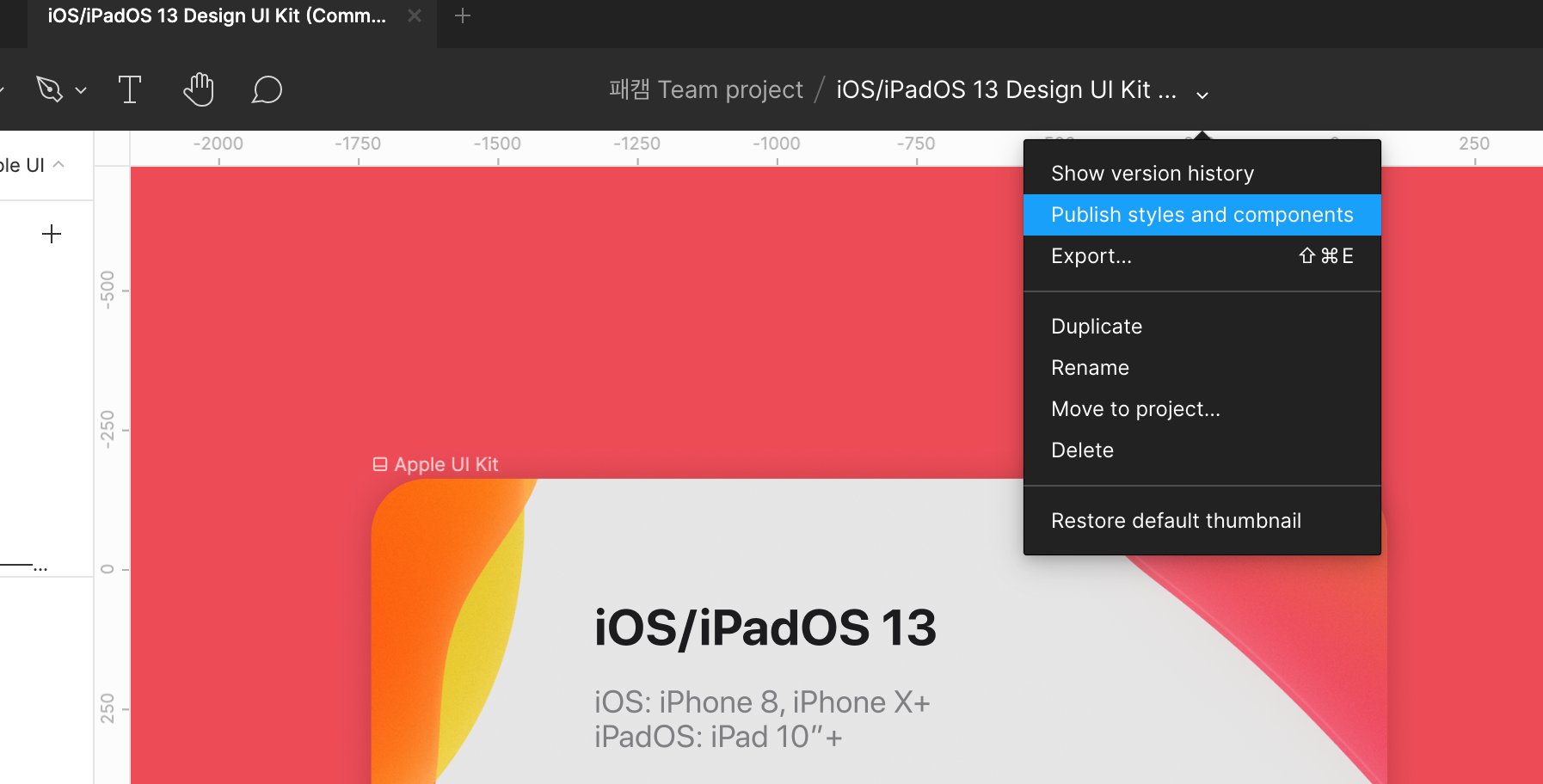
지난 시간 2회차에 걸쳐 안드로이드(구글) 머테리얼 디자인 기반의 유튜브 앱을 카피해봤다면, 오늘은 iOS를 기반으로 익숙해지며 클럽하우스 앱을 카피해보고 ui를 공부하는 시간을 가졌습니다. 오늘은 클럽하우스의 주요 페이지 4개를 다뤄볼 겁니다. 먼저, 지난 수업에서 계속 진행했던대로 피그마 커뮤니티에서 iOS Kit을 복사해줍니다. 그리고 Team project로 복사해주고, Publish를 하면 Team project 안에 있는 디자인 파일들이 해당 소스를 공유하게 됩니다. 아래 사진처럼 'Publish styles and components'를 눌러주세요.

iOS ui components가 설치되는 동안 검색창에 들어가서 두 가지를 더 다운받습니다. 아이콘이랑 타입페이스를 다운받아야해요.
먼저 아래의 사이트에 들어가서 SF Symbol 을 다운받습니다.
https://developer.apple.com/sf-symbols/
Apple Developer
There’s never been a better time to develop for Apple platforms.
developer.apple.com

그리고 iOS가 쓰는 샌프란시스코라는 폰트를 다운받습니다.
https://developer.apple.com/fonts/
Fonts - Apple Developer
Get the details, frameworks, and tools you need to use San Francisco, the system UI font for Apple platforms, in your apps.
developer.apple.com

이걸 다운받으시고, 다운받자마자 피그마에 바로 뜨지 않는 경우가 있는데 피그마를 종료했다 다시 켜면 나올 겁니다!
그럼 이제 심플한 ui로 많은 칭찬을 받는 앱 클럽하우스를 분석하고 카피하며 UI 디자인의 기초를 쌓아가봅시다.

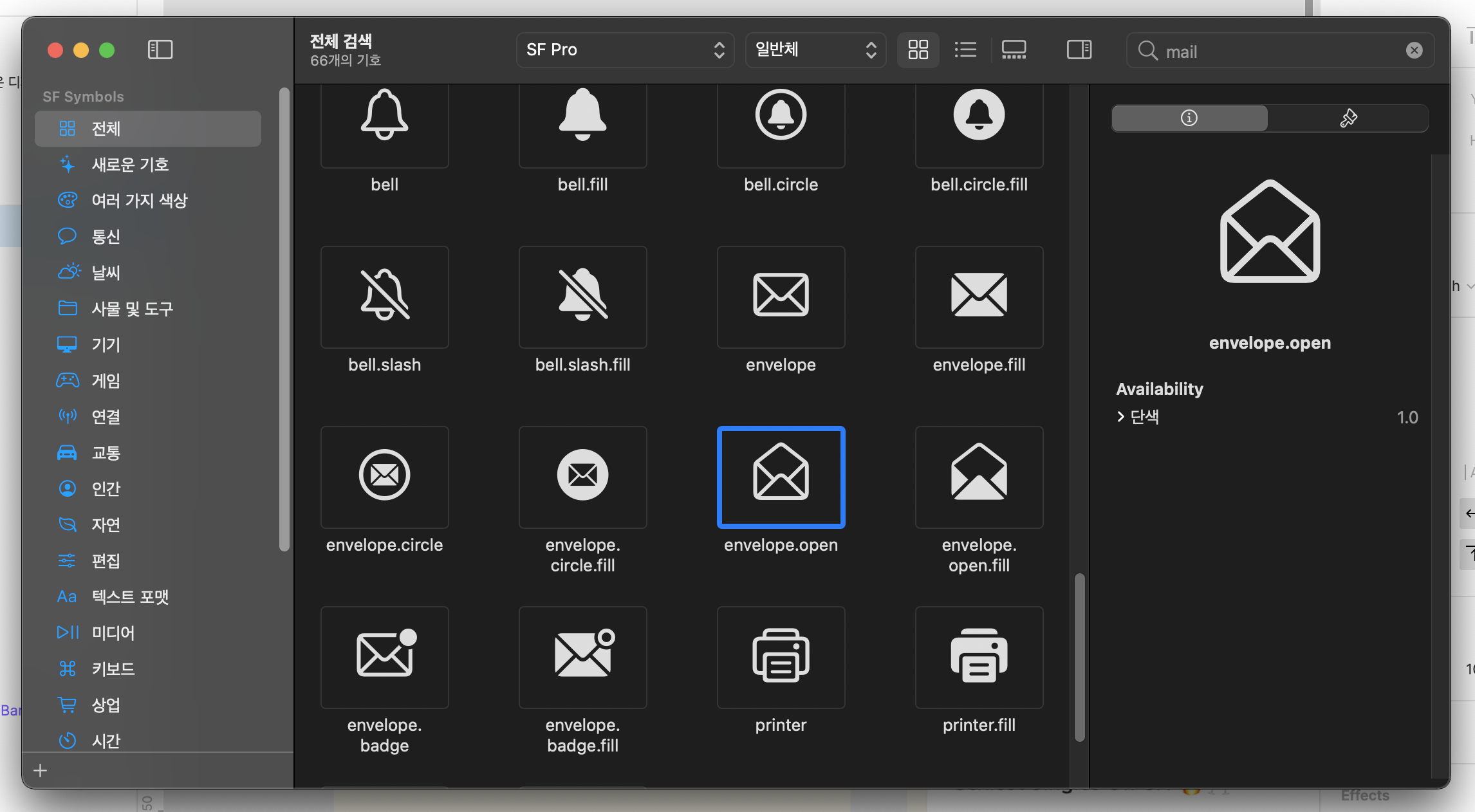
메인페이지 카피할 때 아이콘은 아까 다운받았던 SF Symbol에서 검색해서 복사 붙여넣기를 하면 됩니다. 마우스 우클릭해서 복사할 수도 있고 그냥 cmd+C 해서 복사할 수도 있어요. (*설명은 모두 mac 기준입니다. Window 기준으로 배우려면 패스트캠퍼스에서 다른 강의를 수강하셔야합니다.)
그런데 이렇게 아이콘을 가져올 때 머테리얼 디자인에서는 이미 벡터화 되어있는 아이콘을 가져왔었는데 이건 해보시면 아시겠지만 텍스트 형식입니다. 그래서 강사님같은 경우는 이런 아이콘들을 모두 outline으로 바꿔서 object(오브젝트)화 시킨 다음에 사이즈를 조정하는 편이라고 하셨습니다. 오브젝트화는 shift+cmd+O를 누르면 됩니다.
지금은 저도 피그마를 학습 중이라 자꾸 단축키를 까먹어서 그때그때 다시 확인해보게 됩니다. 그래서 지금 단축키를 한번 쭉 정리해보려합니다. Window 쓰시는 분들은 cmd = ctrl / opt = alt 이니 변환해서 생각하시면 됩니다.
중요하다고 느껴지는 단축키를 bold처리 해 놓았고, 보다 더 중요한 것인 경우엔 컬러를 넣었습니다.
| cmd + shift + E | Export | cmd + shift + V | Paste Over Selection = 설정해놓은 property를 유지한 채 내용물만 붙여넣기 하는 것 |
| cmd + opt + S | Save to Version History = 피그마 그 버전의 저장 ex. 버전 1 저장해놓고 버전 2, 3에서 만들다가 1이 가장 나았던 것 같아서 돌아가려고 하는 경우 등에 쓰이곤 함 |
opt + drag | Resize from Center |
| cmd + shift + K | Place Image | opt + drag | Duplicate Selection |
| cmd + C | copy | cmd + opt + C | Copy Properties |
| cmd + V | paste | cmd + opt + V | Paste Properties |
| cmd + X | Cut | cmd + right-click | Select Layer Menu |
| + | zoom in | cmd + click | Deep select |
| - | zoom out | cmd + shift + 3 | show outlines |
| shift + 1 | zoom to fit | cmd + opt + Y | Pixel Preview |
| shift + 0 | zoom to 100% | cmd + ] | bring forward |
| shift + R | Rulers | cmd + [ | send forward |
| V | move | cmd + shift + ] | bring to front |
| C | add/ show comments | cmd + shift + [ | send to back |
| P | Pen | T | Text |
| shift + P | Pencil | cmd + shift + V | Paste and Match Style |
| R | Rectangile 사각형 | cmd + B | Bold |
| O | Ellipse 원 | cmd + I | Italic |
| L | Line 선 | cmd + U | Underline |
| shift + L | Arrow 화살표 | K | sclae |
| F | Frame 대지 | cmd + G | Group Selection |
| S | Slice 자르기 | cmd + shift + G | Ungroup Selection |
| I | Pick Color | cmd + shift + H | Show/Hide Selection |
| cmd + opt +K | Create Component (합체) | cmd + shift + L | Lock/Unlock Selection |
| cmd + opt + B | Detach Instance (해제) | cmd + E | Flatten Selection |
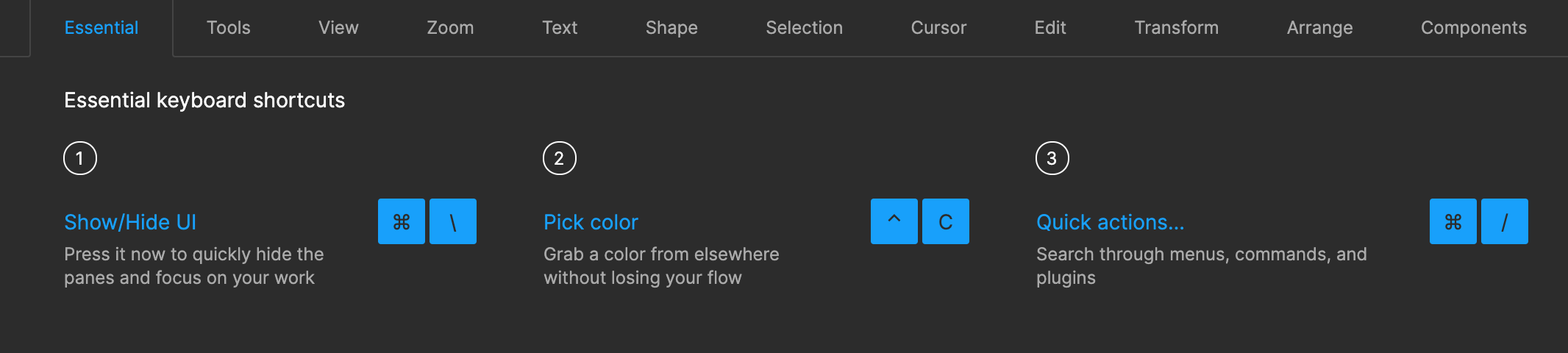
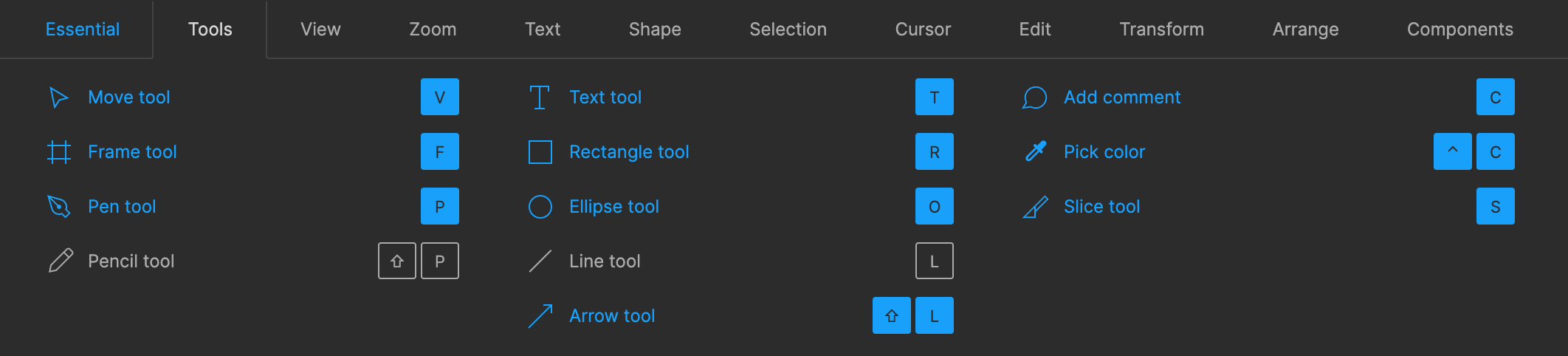
| cmd + shift + / | Keyboard Shortcuts | cmd + shift + O | Outline Stroke (오브젝트화) = 텍스트를 도형화하는 |
| opt + double click | Crop Image |
+ 만들어둔 그룹을 정 비율로 이미지처럼 줄이려면 scale (= K )를 사용하자.

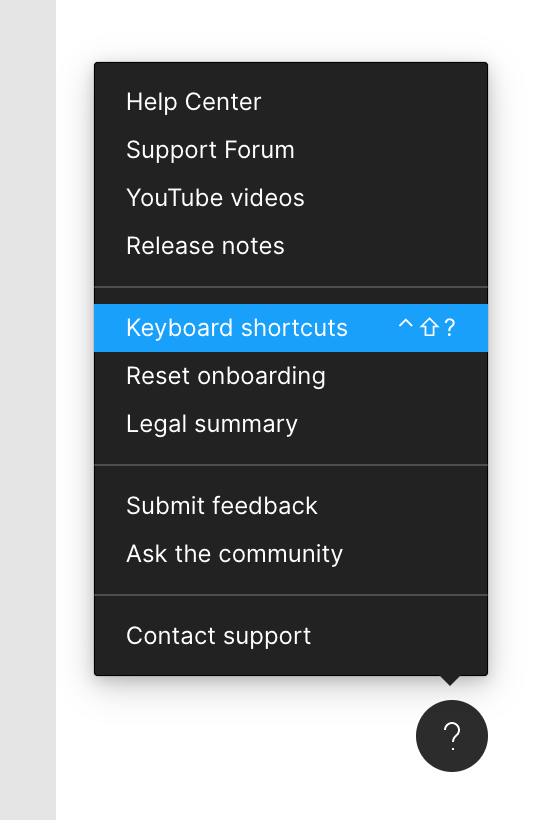
그리고 모든 단축키들은 피그마 오른쪽 아래에 help and resource에서 keyborad shorcuts를 눌러보시면 찾아볼 수 있습니다.


메인 페이지 카피를 마치고, 마지막으로 클럽하우스의 CUJ(Core User Journey)를 파악해보았습니다.
클럽하우스 메인의 CUJ는 아래 두 가지였습니다. 그리고 각 CUJ에 기반한 논리적인 근거로 ui를 디자인했습니다.
1. 원하는 채널에 들어가서 방송을 듣고싶다 -> scroll로 채널들을 탐색할 수 있도록 해줌
2. 빨리 방을 만들어서 방송을 시작하고 싶다 -> start a room을 다른 색깔들과는 다르게, 대비되는 색인 초록색을 써서 방이 생긴 것을 놓치지 않도록. call to action(CTA)이 일어나도록 디자인
그럼 이제까지 배운 피그마의 기능들도 다시 한번 정리해보겠습니다.
- 다운받은 파일을 Team project로 공유하는 방법 - 각 파일의 중앙 최상단에 보면 이름 정하는 부분 바로 옆에 있는 확장 아이콘을 클릭하여 publish style and component 기능을 사용한다
- 파일 사용 활성화: menu -> library 버튼 눌러서 활성화
- 파일의 모든 요소들은 좌측 asset 에셋에서 볼 수 있으며 검색도 가능하다
- shift+cmd+O: 오브젝트화
- Z + 드래그 = zoom
- Z + option/alt = zoom out
- control + c/i = 색 선택, 스포이트 기능 (control은 키보드에서 option/alt 바로 왼쪽에 있는 키) -> 중요한 기능입니다
- 프레임(대지) 만들려면 a 누르면 된다
- 보통 커뮤니티에서 material design color palette 를 검색해서 많이들 사용한다
- 보통 saturation 600을 많이 씀. 바탕은 50, 10을 쓴다
- 로고를 다운받을 때, 구글에서 검색해서 png 로고를 찾고 그걸 copy해서 피그마로 돌아와서 바로 붙여넣기 해주면 된다

오늘의 강의에서는 클럽하우스 앱 디자인을 카피해보며 디자인 요소들을 자세히 분석하고 UX 사용성에 기반한 UI 컴포넌트들을 공부할 수 있었습니다. 실제 앱의 각 페이지별 특성과 그 페이지의 각 컴포넌트들, 해당 부분이 어떤 이유로 존재하게 되었는지를 추측하며 디자인 로직에 대해 자세히 설명해주시는 강사님 덕분에 UX 디자인을 논리적으로 만들어나갈 수 있는 힘을 기를 수 있었어요. 이렇게 앱을 뜯어보며 공부하는 것 꾸준히 하고 꾸준히 복습해서 알게된 내용들을 완전히 제것으로 만들어야겠습니다.
그럼 오늘의 공부는 여기까지!
오늘도 수고 많으셨습니다! 내일은 다음 회차 강의 수강 후기를 가져오겠습니다.
어제보다 더 나은 오늘을 위해! 오늘도 열심히 달려봅시다.
본 포스팅은 패스트캠퍼스 챌린지를 신청하고 수강 중인 실리콘밸리 시리즈 구글 프로덕트 디자이너의 강의 후기입니다.
구글 프로덕트 디자이너의 강의 (패스트캠퍼스 챌린지 1일차)
⬆️ 위 글 ⬆️ 을 보시면 해당 강의에 대한 자세한 설명이 나와있습니다 🤓
#패스트캠퍼스 #패캠챌린지 #직장인인강 #직장인자기계발 #패스트캠퍼스후기
#구글MaterialDesign시스템을활용한YoutubeforLearning앱디자인프로젝트
https://bit.ly/3FVdhDa
수강료 100% 환급 챌린지 | 패스트캠퍼스
딱 5일간 진행되는 환급챌린지로 수강료 100% 환급받으세요! 더 늦기전에 자기계발 막차 탑승!
fastcampus.co.kr
*본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
'서비스 기획·디자인 > 패스트캠퍼스 챌린지' 카테고리의 다른 글
| 논리적인 작업 진행을 위한 디자인 프로세스 (패스트캠퍼스 9일차) (0) | 2021.11.09 |
|---|---|
| 클럽하우스 앱 UI 유저 인터페이스, 피그마 작업 (패스트캠퍼스 8일차) (0) | 2021.11.08 |
| 유튜브 앱 UI 분석, 유저 인터페이스 공부 (패스트캠퍼스 챌린지 6일차) (0) | 2021.11.06 |
| 구글 프로덕트 디자이너와 유튜브 앱디자인 카피 (패스트캠퍼스 챌린지 5일차) (0) | 2021.11.05 |
| 나쁜 디자인, 밀리의서재 앱 분석 (패스트캠퍼스 챌린지 4일차) (0) | 2021.11.04 |
